初始化项目
创建项目
1 | yarn create @vitejs/app <project-name> |
博主以yarn来示例:
1 | yarn create @vitejs/app vue3_demo |
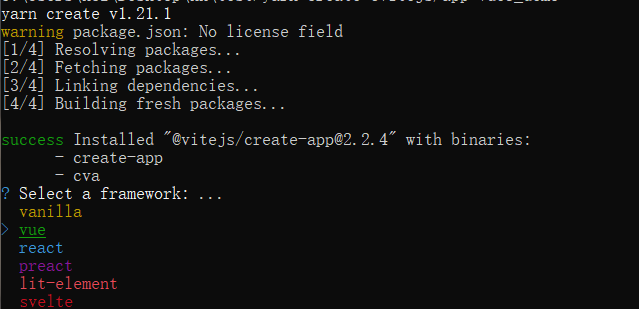
此时按下回车,可以看到以下页面,博主选择的是 vue(上下键可以切换选择的模板)

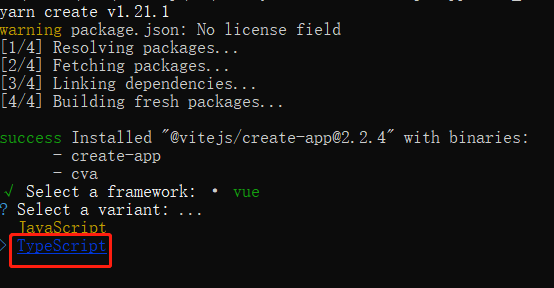
然后可以选择使用Typescript,博主这里选择Typescript

之后
1 | cd vue3_demo |
就可以看到项目模板运行之后的样子,本地访问 http://localhost:3000/

安装 vue-router
1 | yarn add vue-router@next |
在src目录下新建router/index.ts
1 | import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router' |
在src目录下新建views/Home.ts
1 | <template> |
在main.ts中引入router并挂载
1 | import { createApp } from 'vue' |
再次启动项目可以看到我们已经可以通过路由访问了:http://localhost:3000/home











